Подписанное встраивание¶
Другое название — автономное встраивание.
Как правило, встраивание работает путём отображения URL Glarus BI внутри iframe на вашем веб-сайте. Подписанное встраивание (или отдельное встраивание) — это iframe, защищённый подписанным веб-токеном JSON (JWT). Подписанный JWT не позволит посетителям веб-сайта получить доступ в ваш Glarus BI через iframe.
Подписанные встраивания не могут использоваться с «песочницами данных» или инструментами аудита, поскольку подписанные JWT не создают пользовательские сеансы (сеансы на стороне сервера).
Чтобы ограничить данные в подписанных встраиваниях для определённых людей или групп, настройте заблокированные параметры.
Как работает подписанное встраивание¶
Если вы хотите настроить интерактивные фильтры Glarus BI в своём iframe, ваш веб-сервер должен будет запрашивать обновлённые данные каждый раз, когда посетитель веб-сайта обновляет виджет фильтра.
Чтобы запросить обновлённые данные из Glarus BI, ваш веб-сервер создаст новый URL для встраивания. Например, если посетитель веб-сайта вводит значение «true» во встроенный виджет фильтра, ваш сервер сгенерирует новый URL для встраивания с дополнительным параметром:
your_glarusbi_embedding_url?filter=true
Чтобы люди не могли редактировать URL для встраивания для получения несанкционированного доступа к другим частям вашей Glarus BI (например, изменив параметр на filter=company_secrets), ваш веб-сервер добавит подписанный JWT к новому URL для встраивания:
your_glarusbi_embedding_url/your_signed_jwt?filter=true
Подписанный JWT создаётся с использованием секретного ключа Glarus BI. Он сообщает Glarus BI, что запросу отфильтрованных данных можно доверять, поэтому отображать результаты по новому URL безопасно.
Включение функции встраивания в Glarus BI¶
Перейдите в Настройки > Управление > Встраивание.
Нажмите Включить.
Создание запроса или дашборда для встраивания¶
Перейдите к запросу или дашборду, которые вы хотите встроить на свой веб-сайт.
Нажмите на значок общего доступа (квадрат со стрелкой).
Выберите Встроить этот элемент в приложение.
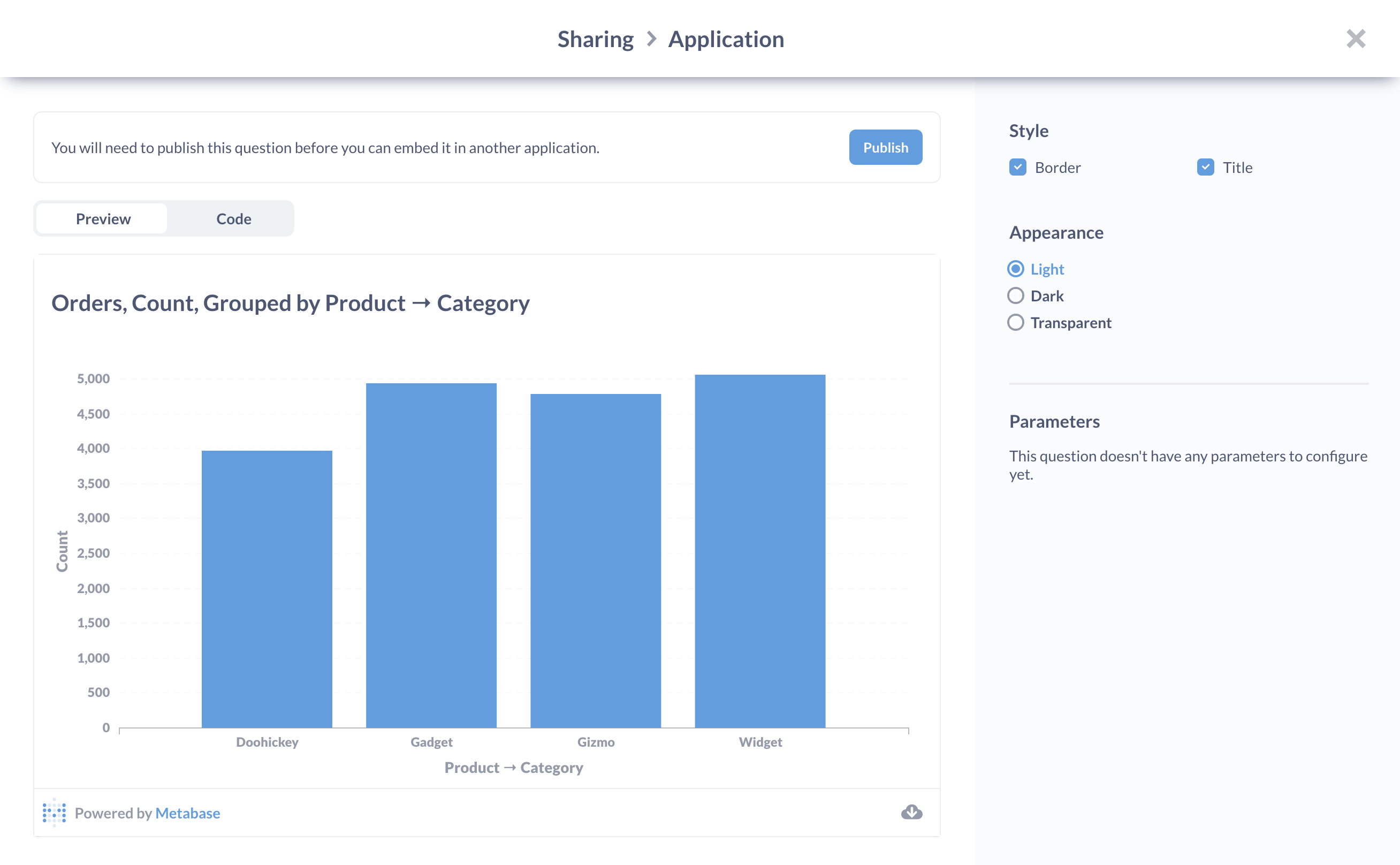
Необязательно: Предварительный просмотр внешнего вида вставки.
Необязательно: Добавить параметры для встраивания.
Нажмите Опубликовать.

Добавление URL для встраивания на ваш сайт¶
URL для встраивания запроса или дашборда — это URL Glarus BI, который будет отображаться в iframe вашего веб-сайта. Он генерируется вашим веб-сервером с использованием вашего URL сайта Glarus BI, подписанного JWT и параметров:
glarusbi_site_url/embed/question/your_jwt_token?parameter_name=value
После того как вы сделали запрос или дашборд встраиваемым, вам необходимо разместить URL для встраивания этого запроса или дашборда на своём веб-сайте:
Перейдите к запросу или дашборду > значок общего доступа > Встроить этот элемент в приложение.
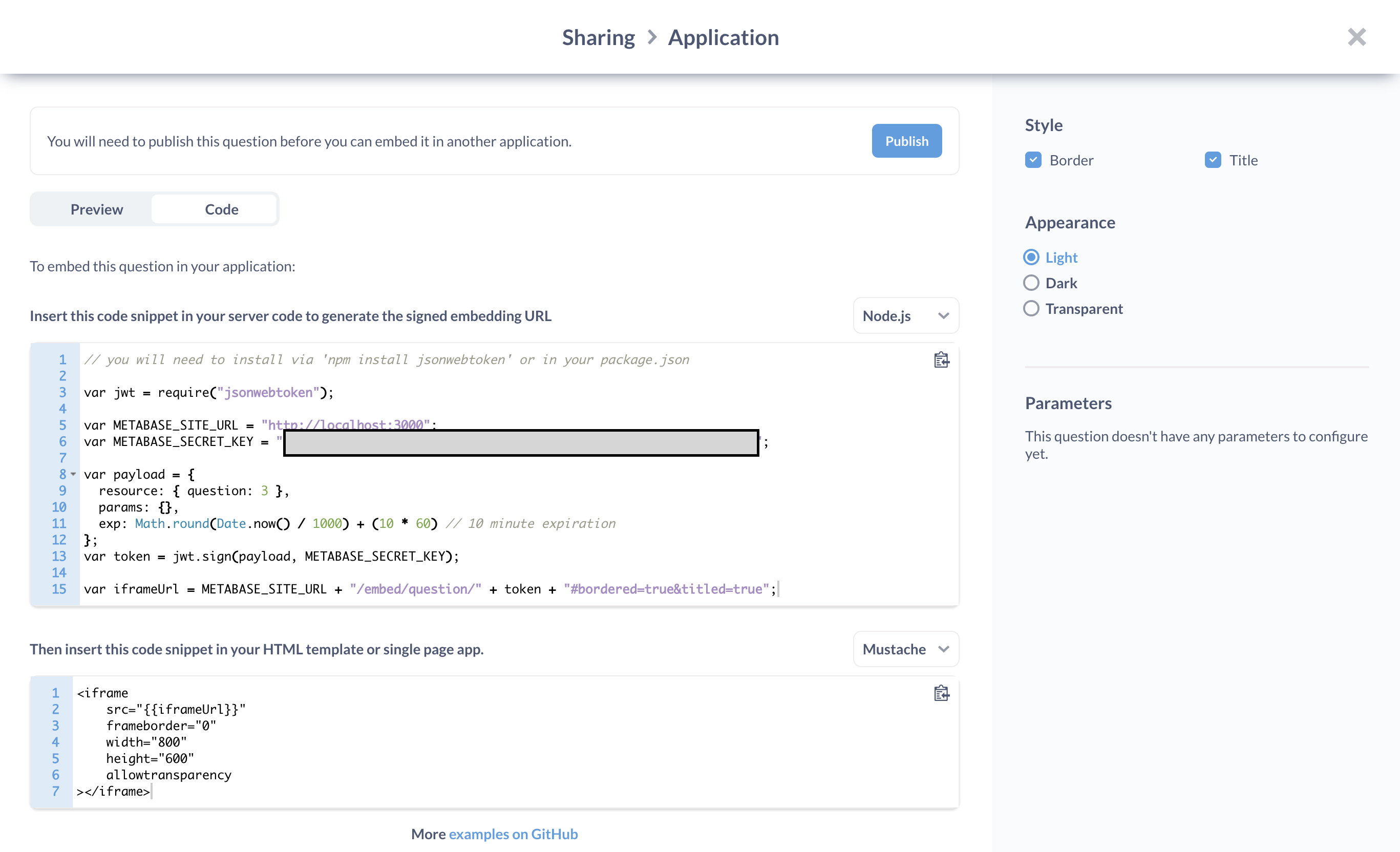
Нажмите Код.
Необязательно: Предварительный просмотр кода сервера.
Добавьте код сервера в файл, который создаёт ваш веб-сайт.
Необязательно: Предварительный просмотр внешнего кода.
Добавьте код внешнего интерфейса в HTML-файл, где вы хотите, чтобы ваша подписанная вставка отображалась.
Дополнительные примеры см. в open source-репозитории Metabase.
Предварительный просмотр кода сервера для встраивания¶
Перейдите к запросу или дашборду > значок общего доступа > Встроить этот элемент в приложение.
Нажмите Код.
В верхнем блоке кода вы найдёте пример кода для вашего веб-сервера.
Необязательно: выберите веб-фреймворк в раскрывающемся меню.
Когда вы вносите изменения в настройки стиля, внешнего вида или предварительного просмотра параметров, образец кода сервера также обновляется. Обязательно скопируйте эти изменения в ваш фактический код сервера.

Предварительный просмотр внешнего кода для встраивания¶
Перейдите к запросу или дашборду > значок общего доступа > Встроить этот элемент в приложение.
Нажмите Код.
В нижнем блоке кода получите пример кода для вашего внешнего интерфейса.
Необязательно: выберите язык шаблона в раскрывающемся меню.
Редактирование встроенного запроса или дашборда¶
Если вы измените параметры встроенного элемента:
Нажмите Опубликовать ещё раз.
Обновите код на вашем сервере, чтобы он соответствовал коду, сгенерированному Glarus BI (Код > верхний блок).
Отключение встраивания для запроса или дашборда¶
Вы можете найти список всех встроенных запросов и дашбордов в Управление > Встраивание.
Перейдите к встраиваемому запросу или дашборду.
Нажмите на значок общего доступа (квадрат со стрелкой).
Выберите Встроить этот элемент в приложение.
Нажмите Отменить публикацию.
Настройка внешнего вида подписанных вложений¶
Вы можете изменить внешний вид встроенного запроса или дашборда в iframe (что не изменит их внешний вид). Настройки включают в себя:
границу;
заголовок;
тему (светлая, тёмная, прозрачная);
шрифт¹;
скачивание данных².
¹ Доступно на платных планах.
² Доступно на платных планах и скрывает кнопку загрузки только для запросов (не для дашбордов).
Чтобы обновить внешний вид подписанной вставки:
Необязательно: просмотрите изменения внешнего вида из вашего запроса или настроек встраивания дашборда (значок общего доступа > Встроить этот элемент в приложение).
Необязательно: нажмите Код, чтобы найти обновлённый фрагмент кода сервера в верхнем блоке кода.
Измените параметры в реальном коде сервера.
Глобальные настройки внешнего вида, такие как цвета и шрифты, используемые во всём экземпляре Glarus BI, см. в разделе Настройка внешнего вида Glarus BI.
Повторное создание секретного ключа¶
Ваш секретный ключ внедрения используется для подписи JWT для всех ваших URL внедрения. Вы можете найти его в разделе Настройки > Настройки администратора > Встраивание.
Повторно сгенерировать ключ создаст новый секретный ключ и разрушит все встраиваемые URL, в которых использовался старый ключ.
Изменение размера дашборда в соответствии с содержимым¶
Дашборды имеют фиксированное соотношение сторон, поэтому, если вы хотите, чтобы они автоматически изменялись по вертикали в соответствии с их содержимым, вы можете использовать скрипт iFrame Resizer:
<script src="http://metabase.example.com/app/iframeResizer.js"></script>
<iframe src="http://metabase.example.com/embed/dashboard/TOKEN" onload="iFrameResize({}, this)"></iframe>